- Dec 10, 2020 Send cross platform native notifications using Node.js. Notification Center for macOS, notify-osd/libnotify-bin for Linux, Toasters for Windows 8/10, or taskbar balloons for earlier Windows versions. Growl is used if none of these requirements are met. Works well with Electron. Input Example macOS Notification Center. Actions Example Windows.
- ついでにMacでも動作確認してみました。 環境. MacOS Catalina バージョン 10.15.6; シェル:zsh; 既存プロジェクトのインポート. Windowsで作った既存のHello Worldプロジェクトをクローンして、Macで動かしてみます。 Import Existing Project - Electron Forge.
frameless-titlebar
This is a playground to test code. It runs a full Node.js environment and already has all of npm’s 1,000,000+ packages pre-installed, including electron-titlebar with all npm packages installed. On Windows however, Electron applications are often left untouched when it comes to the title bar. In my opinion, the default menu and title bar don't exaclty work well with some stylized applications such as Atom, VS Code or Signal. Apps would look a little more unified if they used a custom stylized menu. But seriously, Electron is fun to work with because it's already using concepts that you are most likely familiar with. One of those is the package.json file. No goofy manifest to work with. All you need to do to specify that your application is an Electron app is to add the 'main' field to the package.json file.
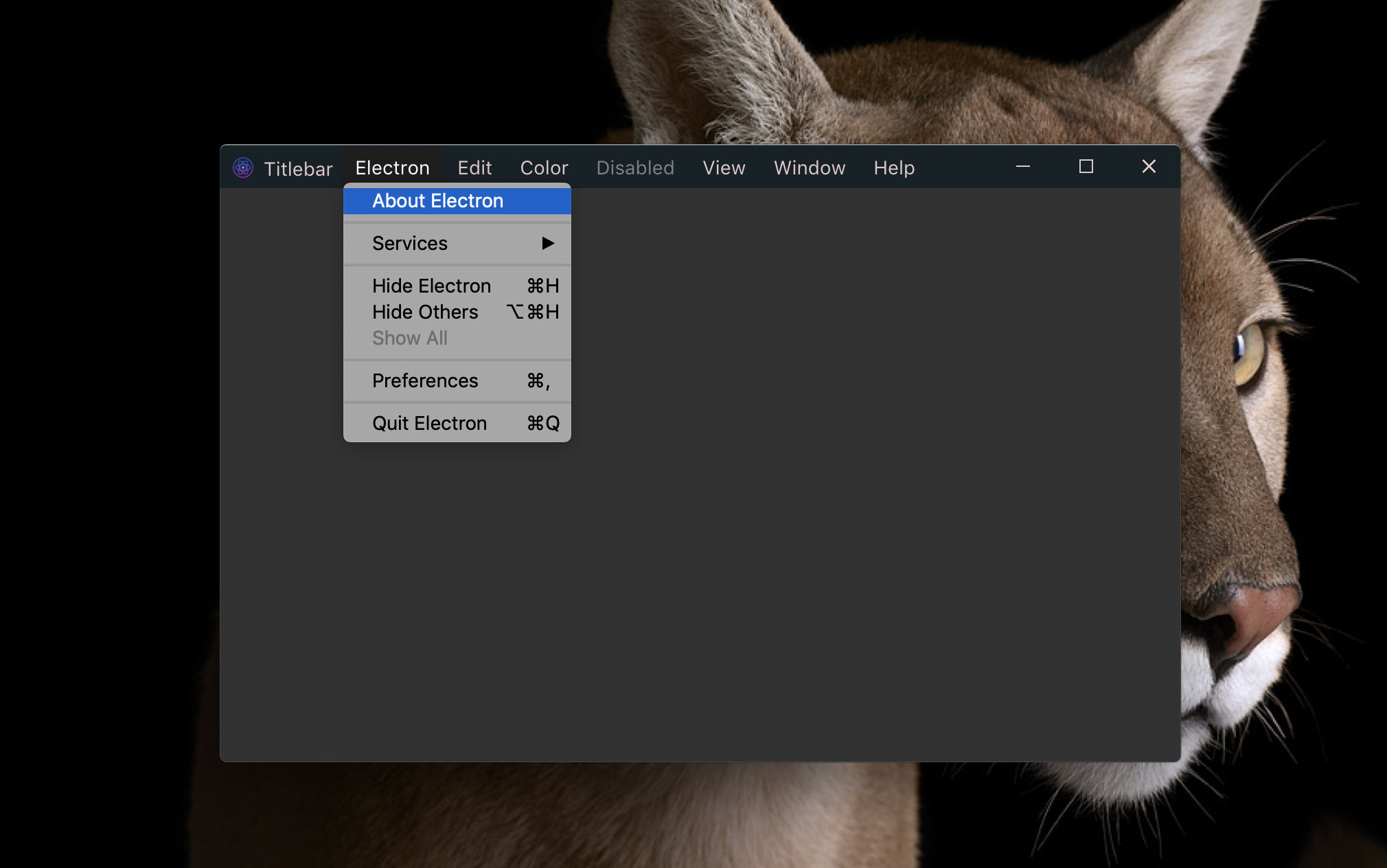
Frameless Titlebar for Electron Applications.
A lot of people like developing apps with the Electron framework because it's cross platform. On Windows however, Electron applications are often left untouched when it comes to the title bar. In my opinion, the default menu and title bar don't work well with some stylized applications such as Atom, VS Code or Signal. Apps would look a little more unified if they used a custom menu. This is of course hugely inspired by GitHub's desktop application. If we're going to be using Web Technologies to build desktop applications we might as well make them look dope all around, right?
Adding frameless-titlebar to your project
In your electron app.js file:


In your app's root container render method:
Documentation
| Name | Type | Platforms | Description | Default Value |
|---|---|---|---|---|
| icon | string | Windows | The App Icon shown on the top left | ' |
| app | string | All | The app name shown to the left of the menu items on Windows applications. On Mac/Linux this will show in the center of the toolbar if the title property is not set | ' |
| title | string | Mac | The title shown in the center of mac applications, this will override the app property | ' |
| menu | array | All | The array of menu items following the Electron Menu Object Documentation/Template | [] |
| theme | object | All | Theme object to customize Titlebar | See Bellow |
TODO
- [ ] Set application menu for MacOS and Linux Applications
- [x]
Change Menu Item states - checkmarks, radios - [ ] All menus have fixed
widthto make it easier to calculate what side to render the submenu on. Menus should have dynamicwidthwith amax-widthproperty. - [ ] Add default role functions to be more in-line with Electron MenuItem Documentation
- [ ] Add position and id properties to menu item objects for ordering the menu item list
- [ ] Add ability to change default icons with custom icons
- [ ] Instead of just hovering over to a submenu, add ability to lock a sub menu when parent menu is clicked on
Try the example

Examples
Multi-Level Submenu Example / Submenu Header Labels
GitHub - Dark Theme Example
VSCode
Signal
WhatsApp - Light Theme Example
Electron Mac Title Bar On Electron For Windows 7
Slack - Vertical Menu Example
Electron Mac Title Bar On Electron For Windows 10
Leaving the dynamic project title in the app property is fine in this case since the toolbar menu has a vertical style where the menu items are to the left of the title
If you see the example for VSCode you'll see the app name can be set to 'Code' (shortened title to the left of the menu items) and changing the title property will only be reflected on mac applications for the currently selected tab
Electron Mac Title Bar On Electron For Windows Key
GitHub
